Tja, das war nicht schön. Das Dawn Template hat sich seit 2021 ziemlich geändert und Beschreibungen dafür sind rar, deshalb hier ein kurzer Überblick für das aktuelle Dawn Template (August 2022).
Öffnet den Code-Editor und dort folgenden Datei:
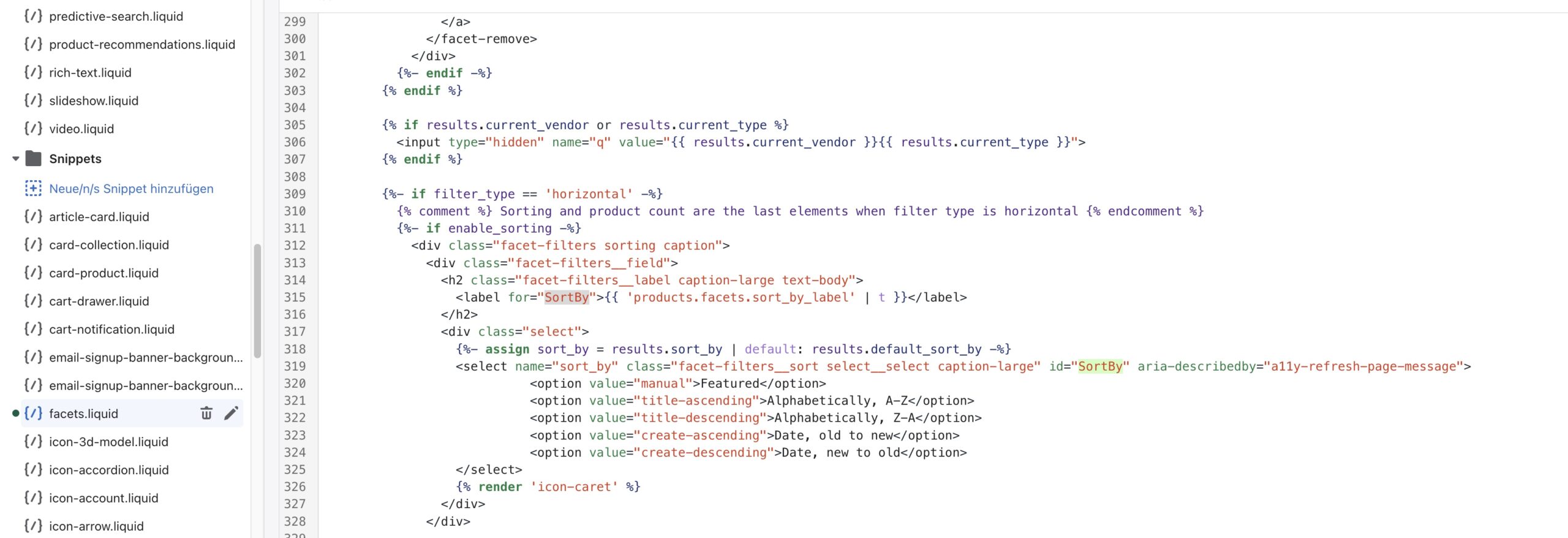
Code bearbeiten > Snippets > facets.liquid
Darin gibt es viermal (!) Anweisungen für die Filter-Funktion in den Collections, sucht hierbei nach „SortBy„
Zwischen dem <select> steht eine dynamische Schleife für die Sortier-Funktion:
<select name="sort_by" class="facet-filters__sort select__select caption-large" id="SortBy" aria-describedby="a11y-refresh-page-message">
{%- for option in results.sort_options -%}
<option value="{{ option.value | escape }}"{% if option.value == sort_by %} selected="selected"{% endif %}>{{ option.name | escape }}</option>
{%- endfor -%}
</select>Den dynamischen Part müsst Ihr entfernen und durch folgendes ersetzen:
<select name="sort_by" class="facet-filters__sort select__select caption-large" id="SortBy" aria-describedby="a11y-refresh-page-message">
<option value="manual">Featured</option>
<option value="title-ascending">Alphabetically, A-Z</option>
<option value="title-descending">Alphabetically, Z-A</option>
<option value="create-ascending">Date, old to new</option>
<option value="create-descending">Date, new to old</option>
</select>Ich weiß, dies ist keinen schöne Lösung, aber meine Javascript-Lösung hat nicht funktioniert und was anderes habe ich nicht gefunden, dies sind im Übrigen die Standard-SortBy-Optionen: