Um es ganz klar zu sagen, die Intention Daten und vor allem persönliche Daten im Internet zu schützen ist ein hehres Ziel, aber die Erstellung der so genannten Datenschutzgrundverordnung aka DSGVO oder im englischen GDPR ist ein stümperhaftes und vor allem Rechtsanwälten:innen dienende Arbeitsbeschaffungsmassnahme, die durch Lobbyismus geprägt ist, nicht praktische Ergebnisse liefert und eben […]
Kategorie: Blog
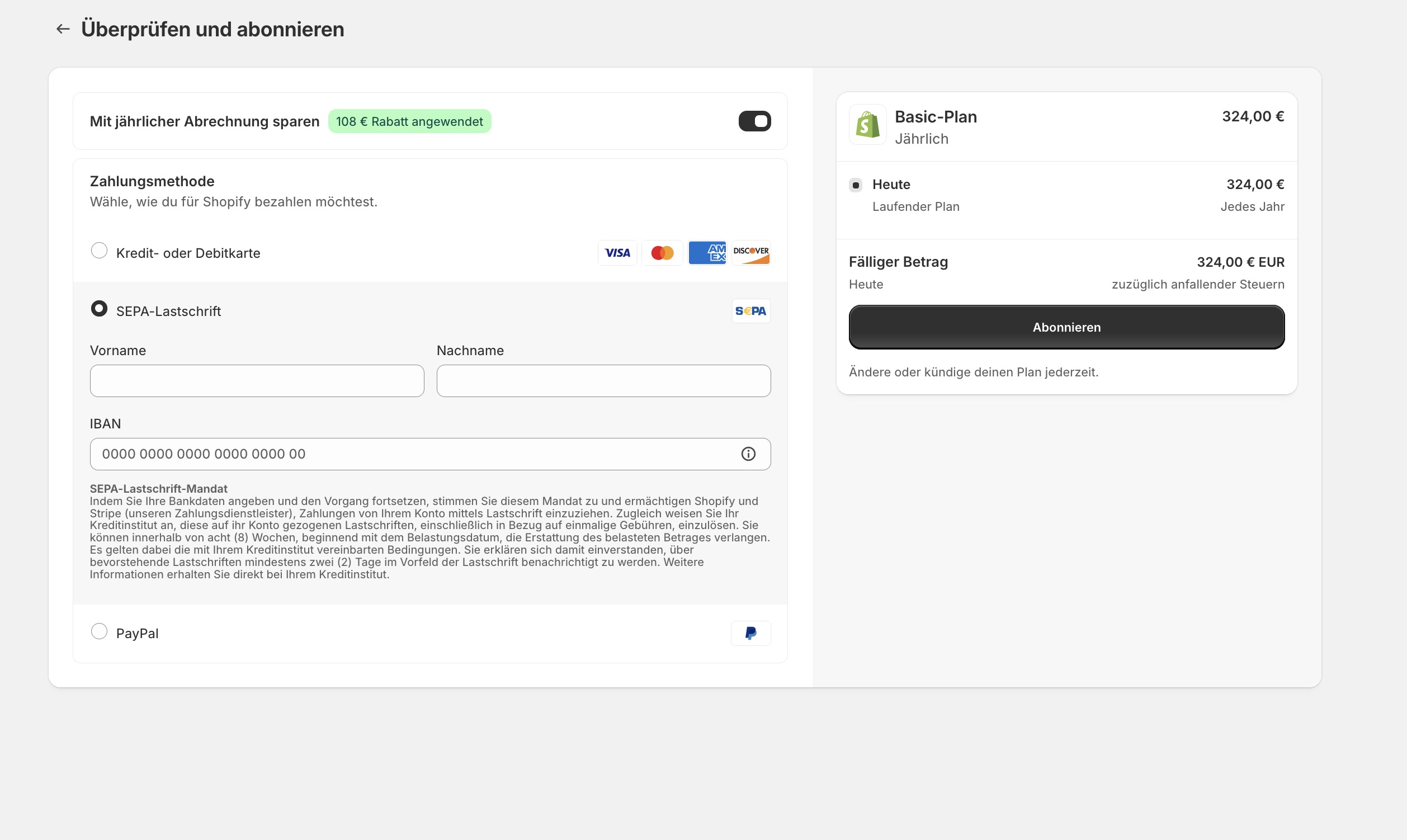
Shopify Plan „Gebühren“ per SEPA zahlen

Wichtig, wenn Ihr per SEPA-Lastschriftverfahren zahlen wollt, müsst ihr BEVOR der Shop live geht, die Währung auf EURO umstellen, ansonsten erscheint die Möglichkeit gar nicht SEPA auszuwählen und Ihr seit in einer Schleife gefangen die nur der Shopify-Support beheben kann. Denn selbst als Developer kommt Ihr nicht mehr in den Shop als Admin um die […]
Mögliche Adobe Alternativen 2024

Wir benutzen einen Teil der Adobe Produkte weiterhin, aber einige Alternative, teils sogar kostenlose, haben wir hier gelistet: Sicherlich gibt es weitere Apps&Tools (z.B. auch canva.com?), aber die oben genannten sind kein schlechter Startpunkt, sollte man weniger Geld zur Verfügung haben (teils sogar kostenlose Tools!), Software-Abos nicht mögen oder schlicht andere gute Software ausprobieren und […]
Google Suchmaschinen-Algorithmus „Leak“
Das waren spannende Tage, wenn man an Google’s Suchtechnologie interessiert ist. […]
Shopify: Externe Links in externem Fenster oder Tab öffnen

In Shopify werden alle Links normalerweise im selben Fenster geöffnet. Es gibt aber verständliche Kundenanfragen, die sich wünschen dass z.B. die SocialMedia-Links anstatt von der eigenen Seite wegzuführen, in einem neuen Fenster oder Browser-Tab geöffnet werden. […]
Weiterlesen… from Shopify: Externe Links in externem Fenster oder Tab öffnen
Shopify Projekte mit eigenen (Meta-)Feldern erweitern

In Shopify lassen sich zusätzliche sogenannte Meta-Felder bei Produkten (und anderen Content-Typen) erstellen, um strukturiert zusätzliche Daten einzugeben. […]
Weiterlesen… from Shopify Projekte mit eigenen (Meta-)Feldern erweitern
Shopify mit 3D-Objekten in Produkten darstellen
Basierend auf folgenden Shopify-Beiträgen („Displaying products with 3D models“ und folgende…) haben wir heute einige Tests mit sogenannten 3D-Modellen / GLB-Dateien gemacht. Shopify verfährt mit GLB-Dateien genauso wie mit Bilder- und Videos und zeigt diese auch ind er Galerie an. […]
Weiterlesen… from Shopify mit 3D-Objekten in Produkten darstellen
Ihr KI-nderlein, kommet

Zum Stand von KI-Systemen, folgender Live-Test: „Hallo ChatGPT, könntest Du die Weihnachtsgeschichte nacherzählen mit einem weiblichen Christuskind – nenne es Marietta – in die Gegenwart verlegt, mit dem Problem der Grenzen zwischen Palästina und Israel, das Ganze auf maximal 10 Absätze und/oder 2000 Wörter beschränkt?“ – Dies war der Ursprung und so machte sich die […]
Bootstrap Input Controls CSS-Farbe & -Design anpassen

Input-Felder, wie Textsuch-Felder und andere Formulare kombiniert Bootstrap 4 in der Klasse .form-control. Sollten Ihr den „rosa“ Rand davon entfernen wollen, müsste Ihr zwei Dinge beachten: […]
Weiterlesen… from Bootstrap Input Controls CSS-Farbe & -Design anpassen
Bootstrap Buttons OnClick CSS-Farbe & -Design

Jedesmal gesucht, jetzt endlich mal notiert: Wenn Ihr die Default-Farbe der Standard-Buttons .btn, .btn-primary und .btn-secondary ändern wollt, gibt es zwei „Tricks“ beziehungsweise Details zu beachten: Ihr könnt das nun zentral für die Klasse .btn definieren oder aber unterteilt in die beiden Standard-Farbklassen. In Quellcode umgesetzt sieht das wie folgt aus: […]
Weiterlesen… from Bootstrap Buttons OnClick CSS-Farbe & -Design
Samsung / HP Drucker Patronen / Toner zurücksenden

Weil Informationen auf dem drei Jahre alten Toner von Samsung nicht mehr aktuell sind, musste ich wieder neun (9!) Minuten meines Lebens verschwenden, um mich durch die Samsung bzw. jetzt HP.com Seiten zu wühlen, damit ich diesen Toner „auf dem Postweg“ zurücksenden kann. Mich interessiert NICHT Eure Werbebotschaft & wie toll Ihr beim Recyceln seit […]
Weiterlesen… from Samsung / HP Drucker Patronen / Toner zurücksenden
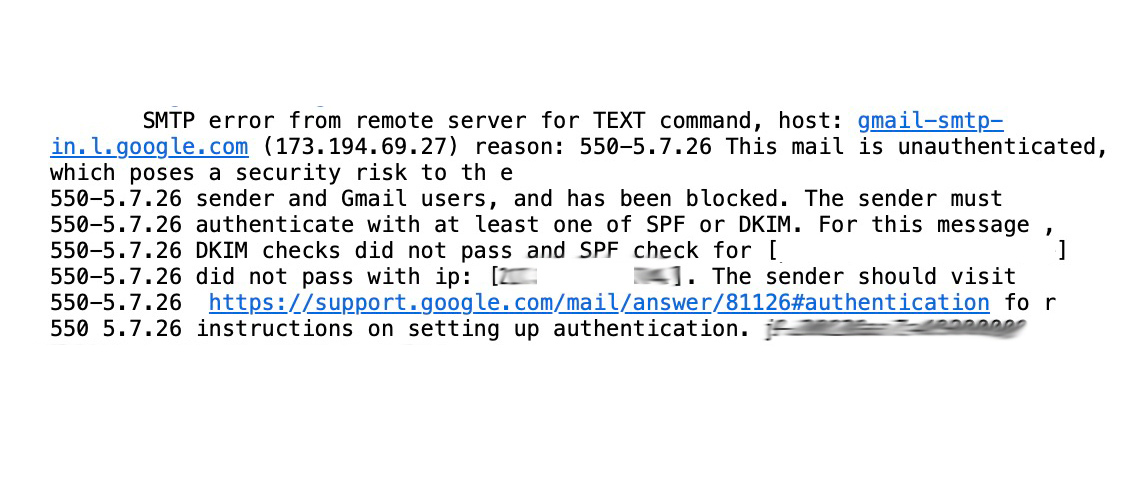
SPF und/oder DKIM für Mails setzen

Eure E-Mails oder die E-Mails Eurer Kunden kommen nicht an? Dann kann es an verschärfter Spam-Bekämpfung von Mail-Providern liegen, u.a. auch von Google’s Gmail, Microsoft’s Outlook usw. In solch‘ einem Fall müsst Ihr die so genannten SPF- und DKIM-Einstellungen konfigurieren, gut zusammengefasst hier: […]