Um das Kontaktformular und auf Wunsch auch das Registrierungsformular um die lästige, DSGVO-typische Checkbox zu erweitern, müsst Ihr in die liquid-Quelltexte eingreifen, so geht’s:
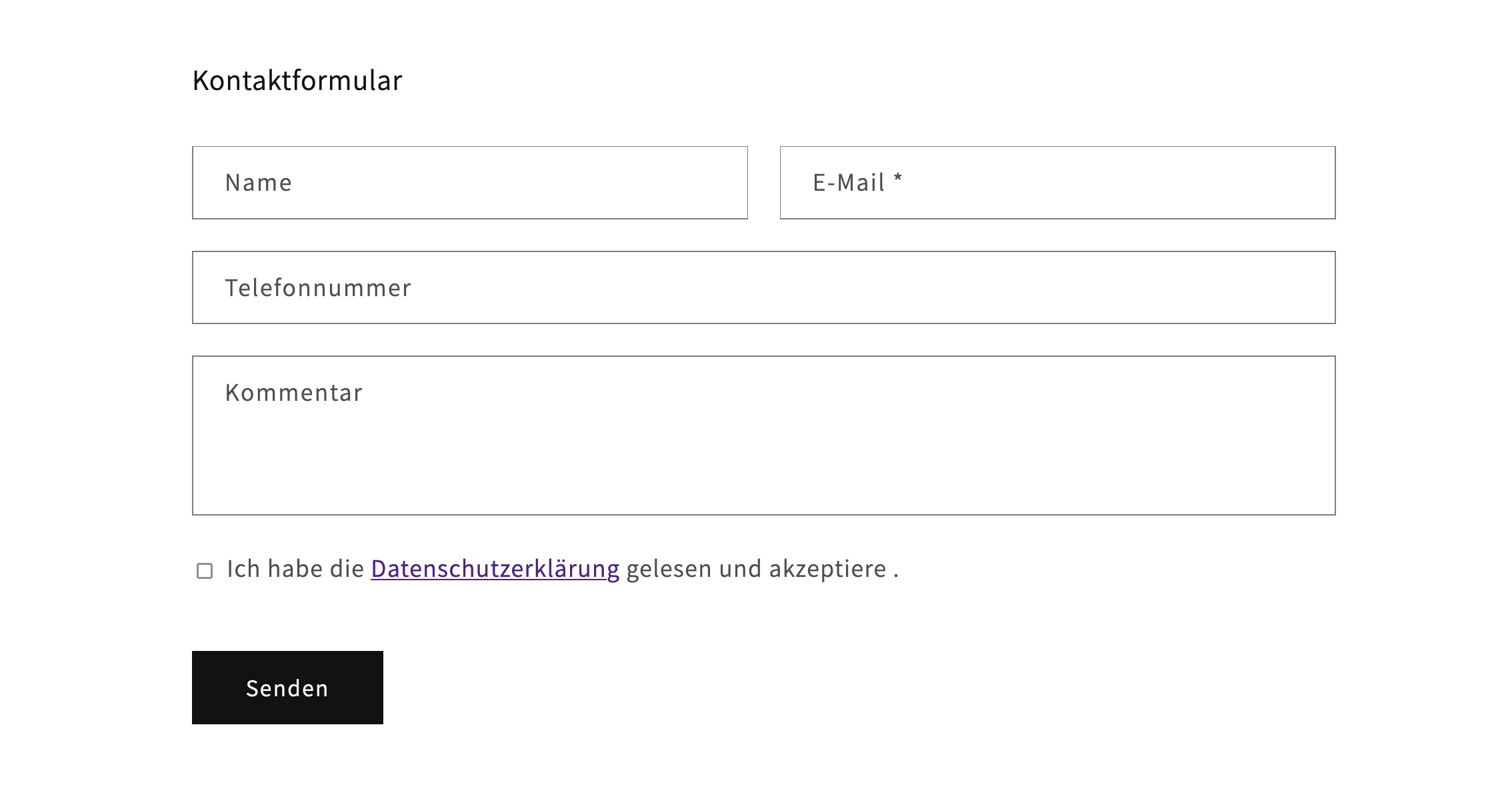
Grundsätzlich baut Ihr den unten stehenden (oder einen ähnlichen) Quelltext ein, wir konzentrieren uns hierbei auf die Umsetzung in dem Dawn 2.0’er Template. Hier ein Beispiel-Text auf englisch, unten seht :
<input type="checkbox" value="" required/> I have read and agree to the <a href="https://YourInternetDomain.XYZ/pages/privacy-policy" target="_blank">Privacy Policy</a>.Die zwei genannten Formulare findet Ihr unter Code Editor > Vorlagen > customers/register.liquid sowie für das Kontaktformular unter Code Editor > Abschnitte > contact-form.liquid.
Überhalb des Submit-Buttons – am Beispiel des contact-form-liquid – muss der entsprechende Code implementiert werden, die Werte dürft Ihr natürlich anpassen, wenn Ihr sie versteht – bei uns sieht es wie folgt aus, vorher:
<label class="form__label field__label" for="ContactForm-body">{{ 'templates.contact.form.comment' | t }}</label>
</div>
<div class="contact__button">
<button type="submit" class="button">
{{ 'templates.contact.form.send' | t }}
</button>
</div>Der Code nach der Integration der Integration:
<label class="form__label field__label" for="ContactForm-body">{{ 'templates.contact.form.comment' | t }}</label>
</div>
<div class="contact__gdpr-checkbox"><input type="checkbox" value="" required />
Ich habe die <a href="https://YourInternetDomain.XYZ/pages/">Datenschutzerklärung</a> gelesen und akzeptiere diese hiermit.
</div>
<div class="contact__button">
<button type="submit" class="button">
{{ 'templates.contact.form.send' | t }}
</button>
</div>Der Quellcode in der register.liquid-Datei sieht leicht anders aus, weshalb wir es auch etwas anders integriert haben, aber die Checkbox muss erneut über den Button integriert werden, z.B. wie hier:
<span id="RegisterForm-password-error" class="form__message">
<svg aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-error" />
</svg>
{{ form.errors.translated_fields['password'] | capitalize }} {{ form.errors.messages['password'] }}.
</span>
{%- endif -%}
<label for="checkboxDSGVO"><input type="checkbox" value="" required />
Ich habe die <a href="https://adebar-am-ammersee.de/pages/datenschutz">Datenschutzerklärung</a> gelesen und akzeptiere .</label><br><br>
<button>
{{ 'customer.register.submit' | t }}
</button>Hoffe das hat Euch geholfen, wenn ja, empfehlt uns weiter, wir helfen gerne bei der Shopify-Umsetzung.