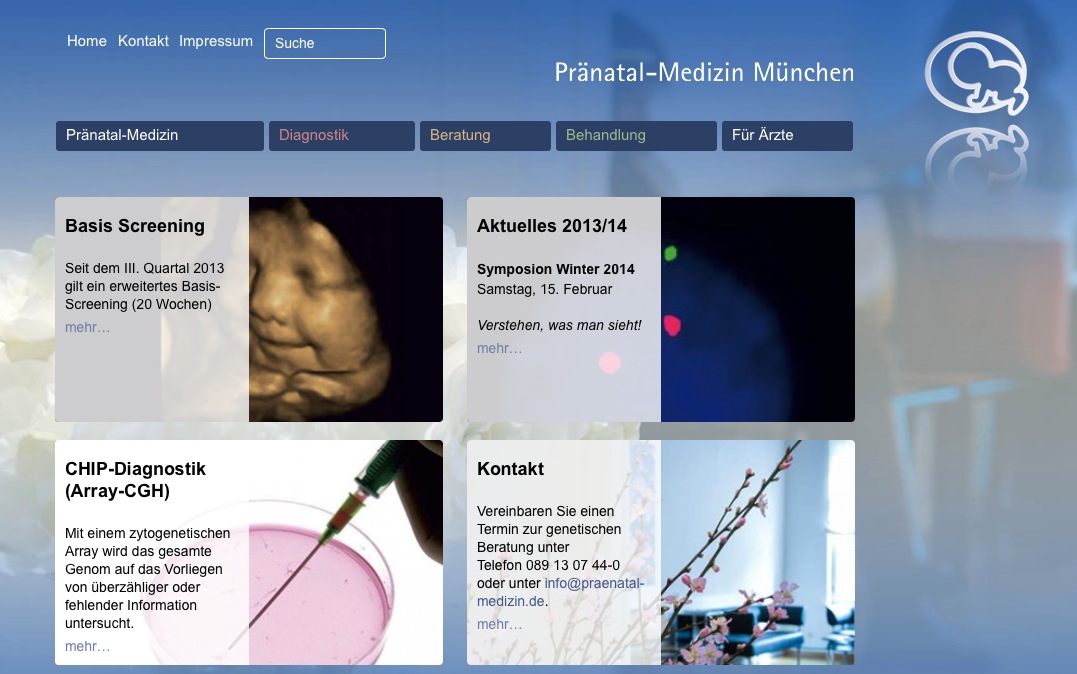
Seit Dezember 2013 entwickelt, geht die Website nun, nach umfangreichen auch inhaltlichen Arbeiten – welche weitestgehend der Kunde selbst durchgeführt hat, dank des einfach zu bedienenden CMS – online . […]
Weiterlesen … from Pränatal-Medizin München – Website Redesign