Die seit Ende Januar 2014 neu entwickelte Website MieWoh-München, ist eine Mietwohungsinitiative der Stadt München und verschiedenen Wohnungsbaufirmen. […]
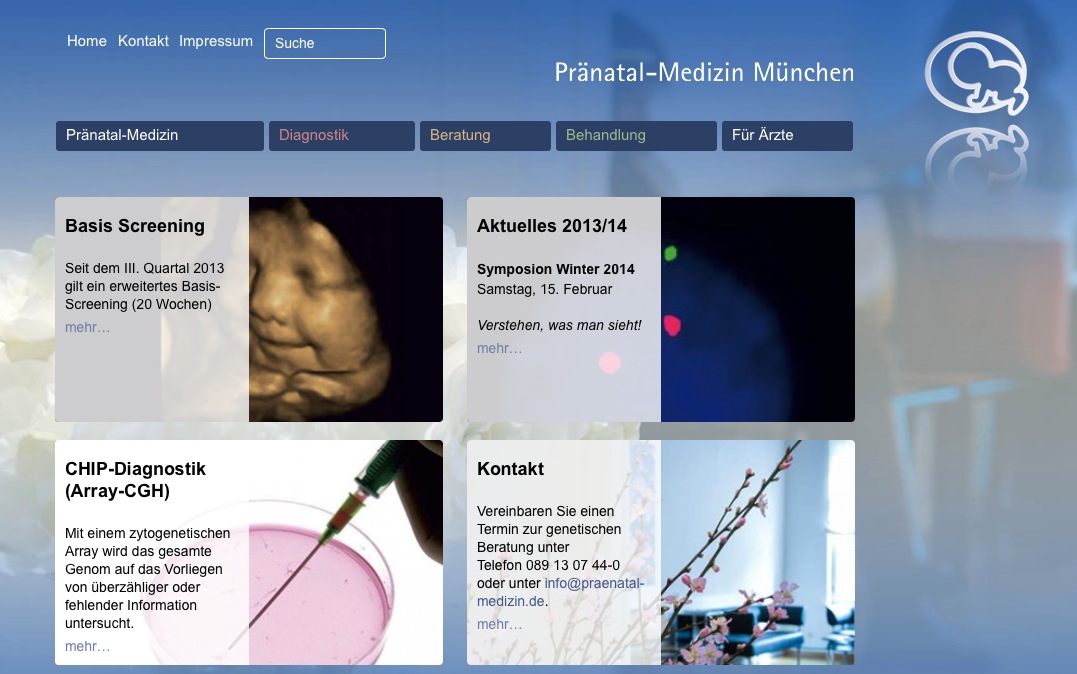
MieWoh-München


Die seit Ende Januar 2014 neu entwickelte Website MieWoh-München, ist eine Mietwohungsinitiative der Stadt München und verschiedenen Wohnungsbaufirmen. […]

Seit Dezember 2013 entwickelt, geht die Website nun, nach umfangreichen auch inhaltlichen Arbeiten – welche weitestgehend der Kunde selbst durchgeführt hat, dank des einfach zu bedienenden CMS – online . […]
Weiterlesen… from Pränatal-Medizin München – Website Redesign

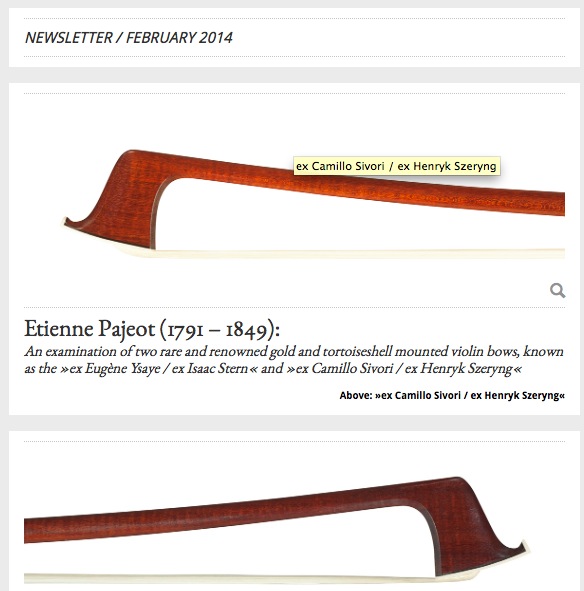
FBRI – Newsletter Erstellung / Archiv-Dublizierung innerhalb des CMS – neue Ausgabe Februar 2014. […]

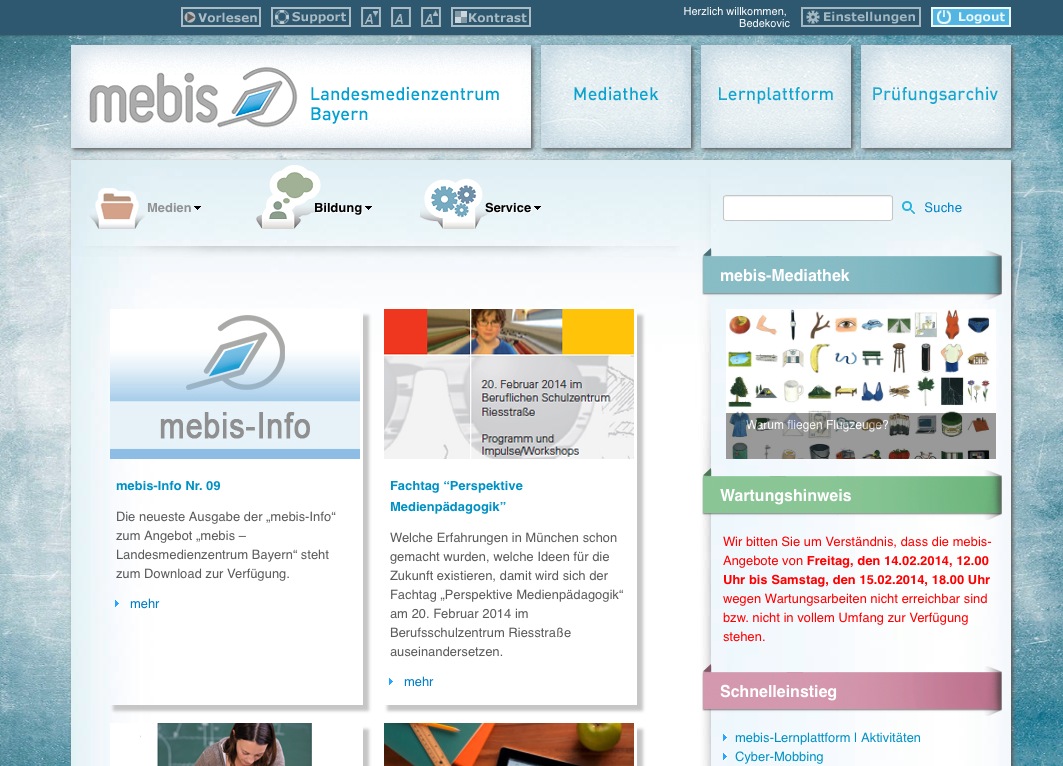
Redesign der Homepage und SingleSignOn (SSO) Integration in das mebis-Dachportal. […]

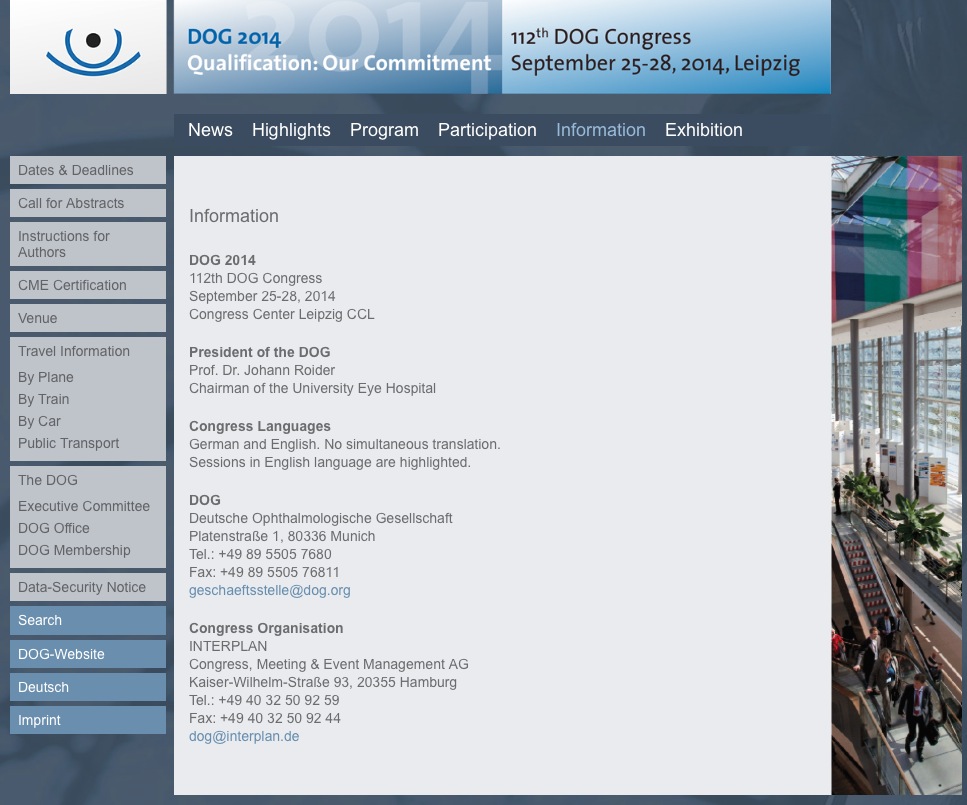
Nach dem Go-Live der deutschsprachigen Version in der vergangenen Woche, wurde diese Woche die englischsprachige Version online gestellt. […]

Von Zeit zu Zeit gönnen wir unserer Website auch ein Update, die fünfte Version steht nun seit 10.2.2014 online. […]

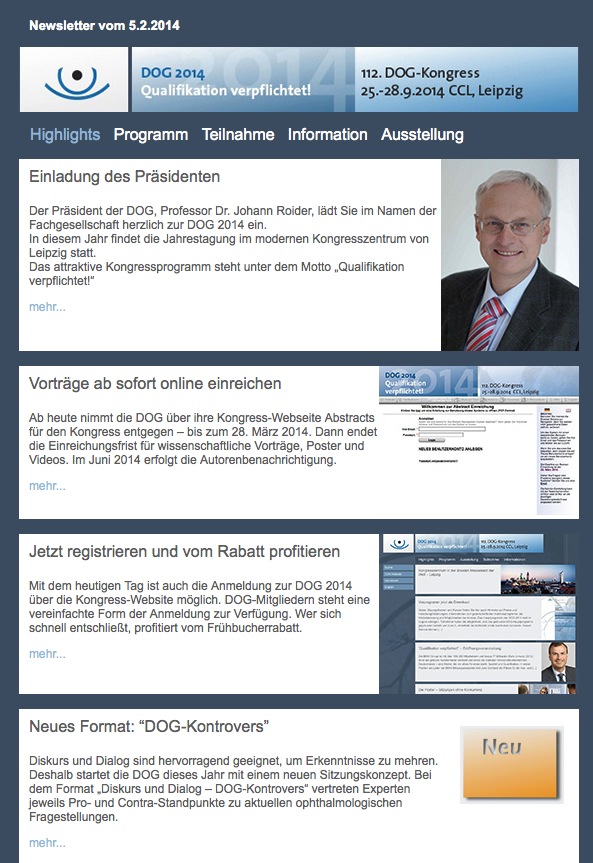
Parallel zur neuen Website wurde auch ein neuer Newsletter designed, mit Inhalten gefüllt und am 5.2.2014 an die Kongress-Teilnehmer versandt. […]

Innerhalb von nur fünf Wochen wurde ein komplettes Redesign durchführt, sämtliche Inhalte überarbeitet, auf ein neues Content Management System migriert, sowie ein Script entwickelt um dynamisch die bisher manuel eingetragenen Programm-Daten auszulesen und darzustellen. […]

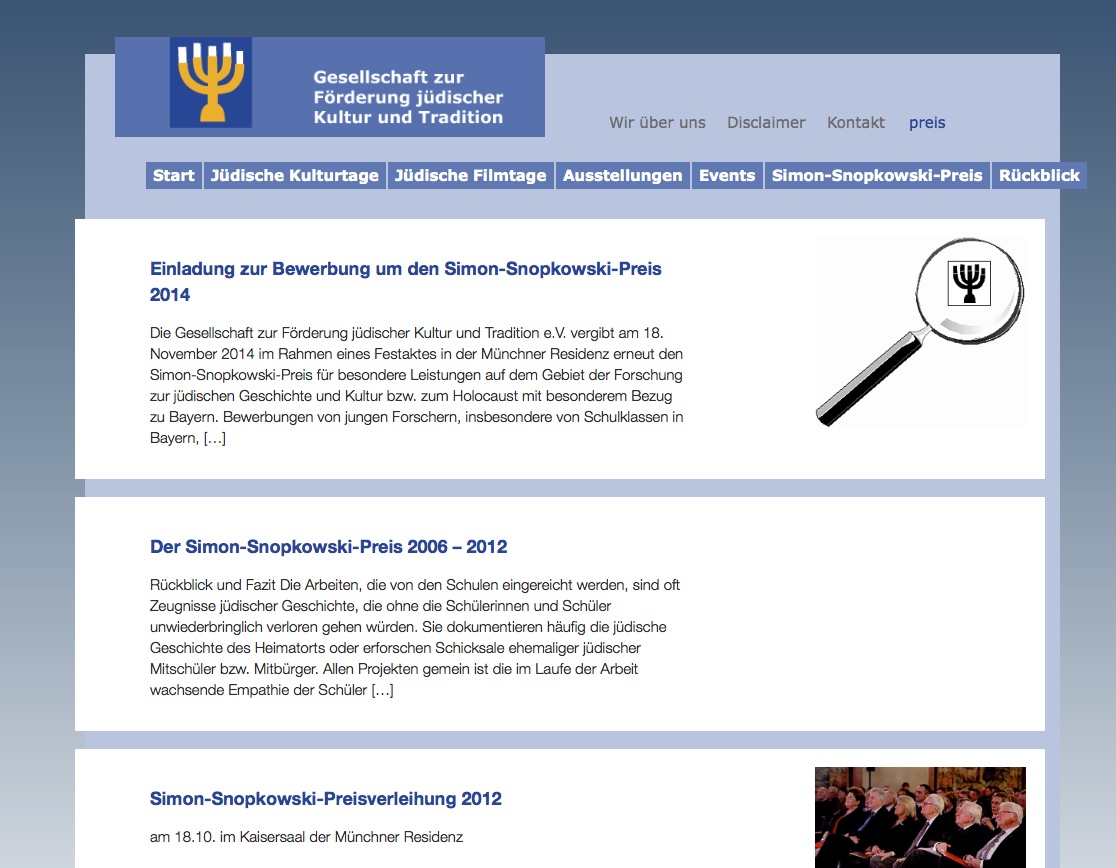
Innerhalb von vier Wochen wurde ein komplettes Redesign der Website juedischekulturmuenchen.de durchführt, sämtliche Inhalte neu integriert – von statischen ‚Microsoft Word‘-HTML-Seiten auf das CMS WordPress migriert – sowie eine Restrukturing der Inhalte umgesetzt. […]
Weiterlesen… from Gesellschaft zur Förderung jüdischer Kultur und Tradition e.V.

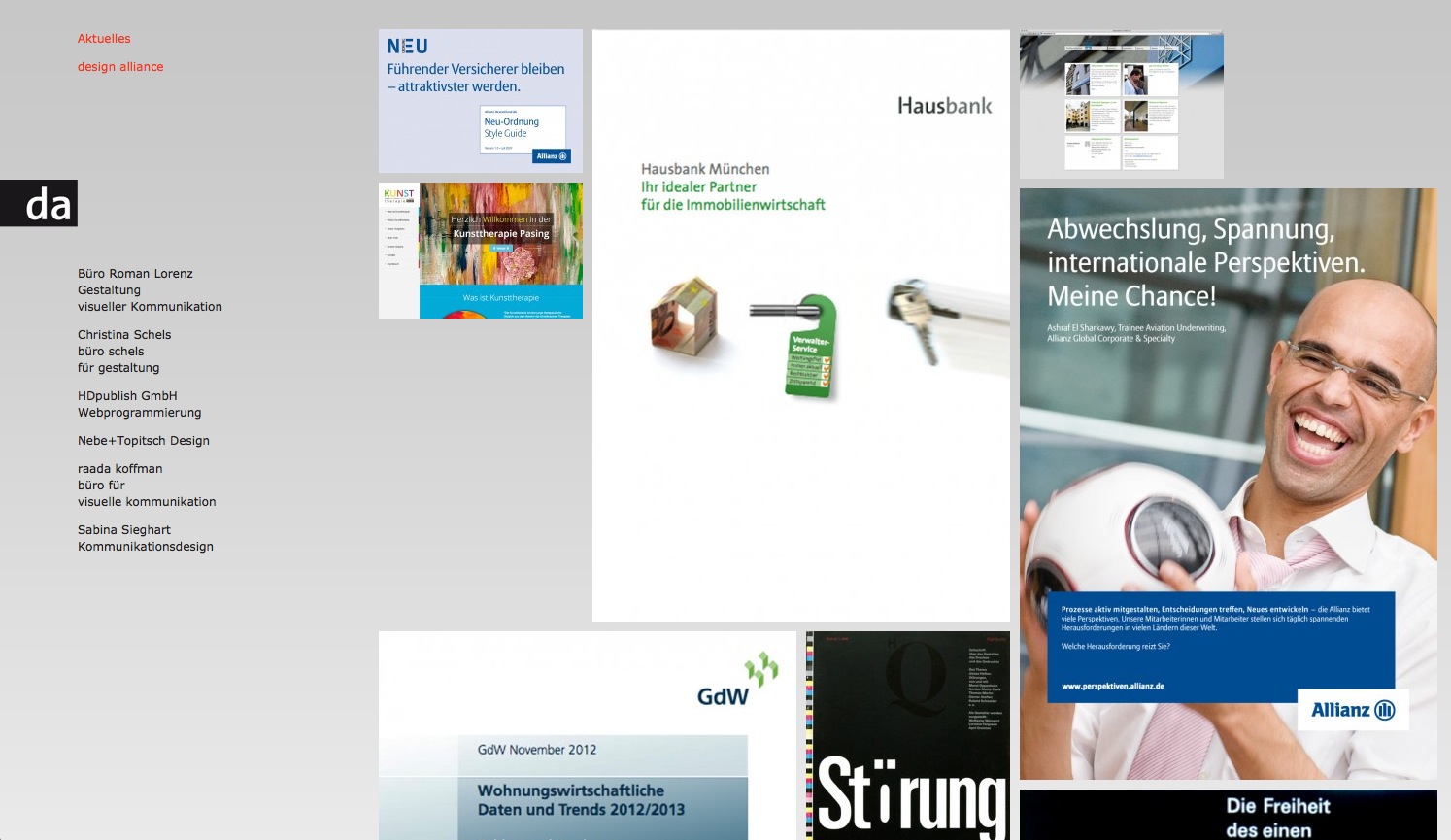
Erstellung des Website-Auftritts für designalliance.de Anforderungen – Umsetzung des Designs in HTML und als WordPress Theme, wie vom Büro Roman Lorenz erhalten – CMS mit einfacher Content-Administration – Einfügen sämtlicher Inhalte und Bearbeitung der Bilder – Fully Responsive Design – „Mobile First“ – dynamische Seitenleisten, Widgets Projektbetreuung Seit 2008 Go-Live 10.12.2013 Link www.designalliance.de […]

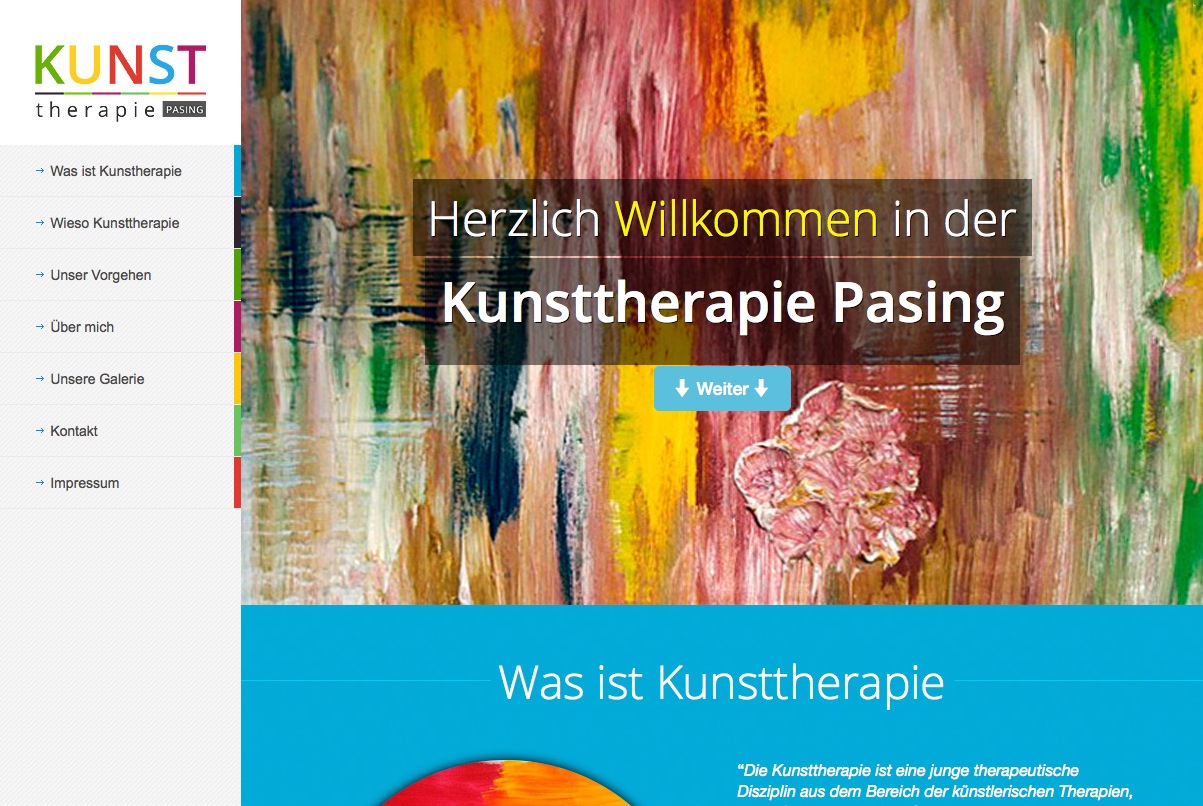
Erstellung des Website-Auftritts für Kunsttheraphie Pasing.de Anforderungen – Designentwurd und -erstellung HDpublish – Umsetzung des Designs in HTML und als WordPress Theme – CMS mit einfacher Content-Administration – Einfügen aller Inhalte und Bearbeitung der Bilder – Fully Responsive Design – dynamische Seitenleisten, Widgets – Übersichtskarte mit OpenStreetMap und multiplen virtuellen „Stecknadeln“ Projektbetreuung Seit 2013 Go-Live […]

Nach nicht unerheblichen, auch technischen, aber vor allem organisatorischen Herausforderungen, ist das Newsletter-System für mebis, basierend unter anderem auf PHPlist, nun online. […]