Vorweg: Es gibt keinen ganz einfachen Weg Google Fonts aus Elementor zu entfernen, zu tief ist die Verknüpfung, aber es gibt unseres Wissens nach zwei Möglichkeiten oder sagen wir mal 1,5 Optionen:
1.) Herausfinden welche Google Fonts Dein Theme verwendet – z.B. mit dem WebInspector im jeweiligen Browser oder die Auswahl im Elementor-Admin-Bereich ansehen.
2.) Gewünschte Fonts herunterladen mithilfe des besten Google Fonts Download-Tools im Internet-Dschungel: https://google-webfonts-helper.herokuapp.com/fonts
3.) Nun die zwei Optionen die sich in Elementor unterscheiden:
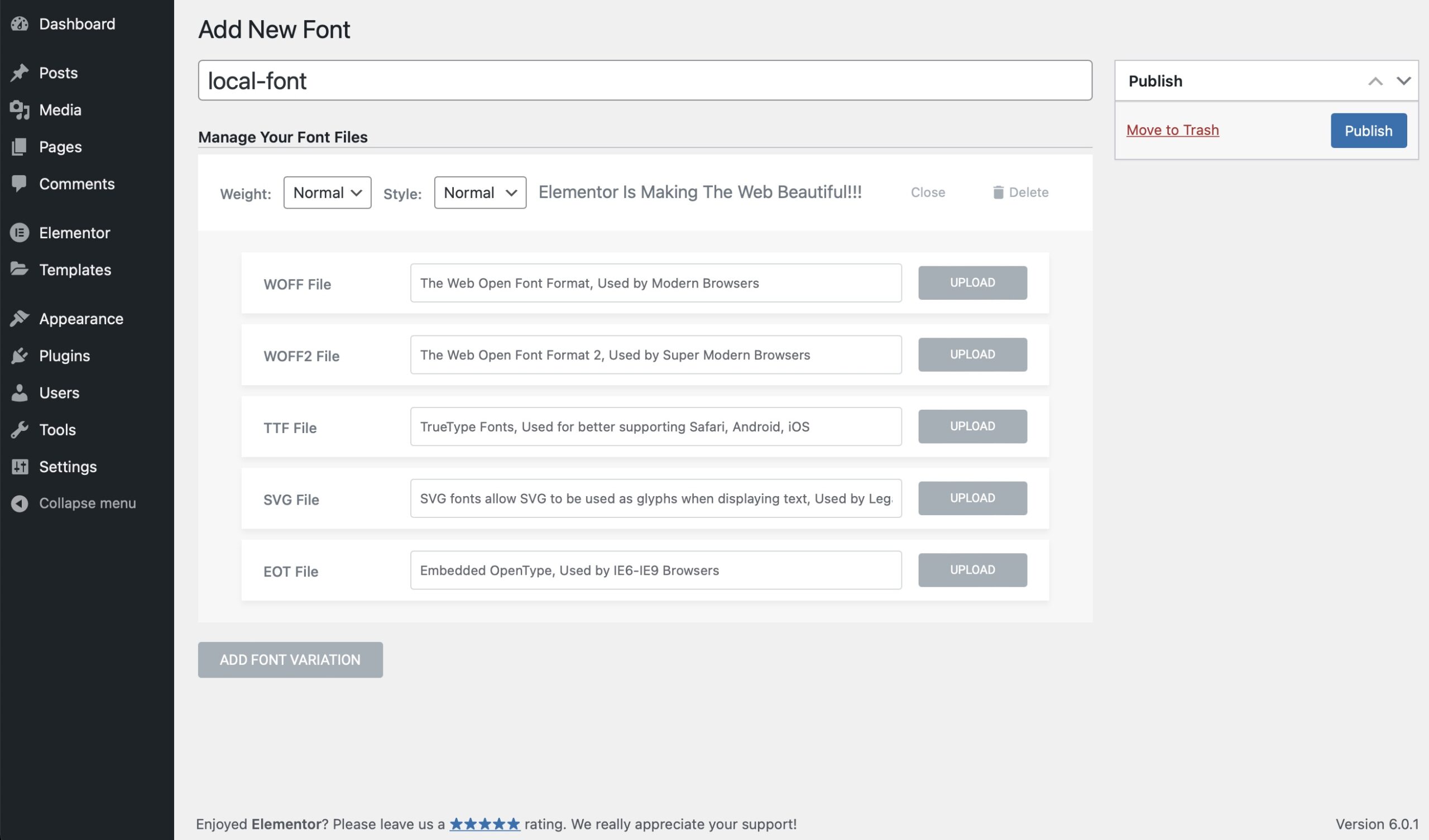
a) Elementor Font Upload Methode
-> Custom Fonts
-> Name geben
-> Schrift auswählen und hochladen
Diesen Prozess wiederholen für jeden Schrifttypen und jeden Schriftschnitt der benötigt wird.
Der große Hacken an diesem Prozess?
Manche Schriften haben bis zu neun verschiedene Schriftschnitte, dass heißt dass für eine einzelne Schift neunmal der o.g. Prozess wiederholt werden muss – das ist EXTREM aufwendig, vor allem wenn man diesen Prozess mal eben für dutzende Projekte, mit unterschiedlichsten Schriften nachvollziehen muss.

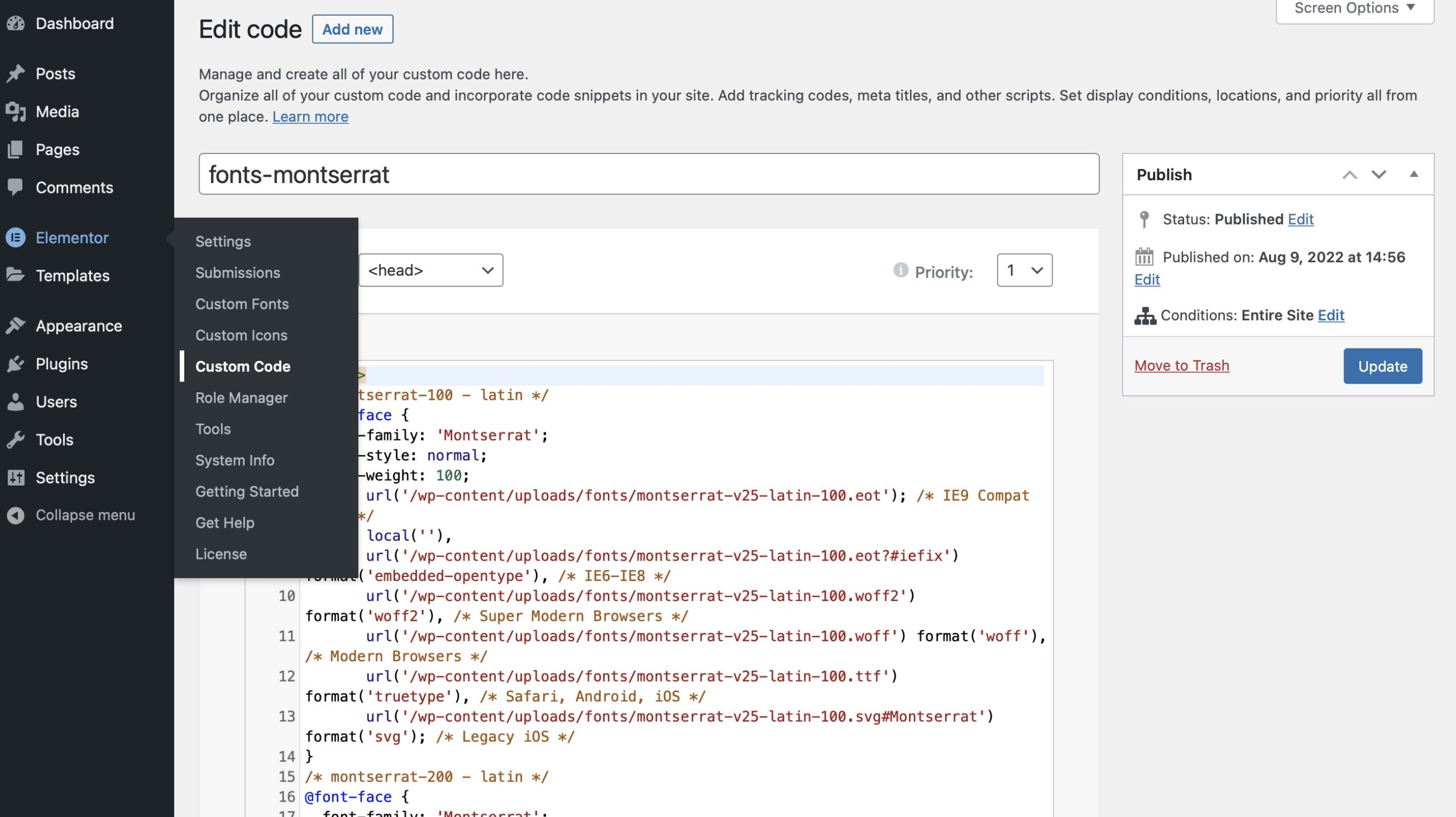
b) Manueller Upload und Elementor Custom Code Methode
Alternativ kann man die Schriften lokal per FTP/SFTP/SCP hochladen und die bei https://google-webfonts-helper.herokuapp.com/fonts erzeugten Codes (mit den angepassten/lokalen Pfaden) in den Custom Code Teil im <head>-Bereich bei Elementor integrieren.

4.) Letztendlich muss man die functions.php des Hello Elementor Theme / Template anpassen um Google Fonts nicht mehr zu laden und diese zu deaktivieren:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );Dies ist muss ggf. jedes Mal wiederholt werden, wenn das Template aktualisiert wurde.
P.S.: Ganz ehrlich, dies mag einer der Hauptgründe sein, dass wir Elementor in naher Zukunft nicht mehr verwenden.