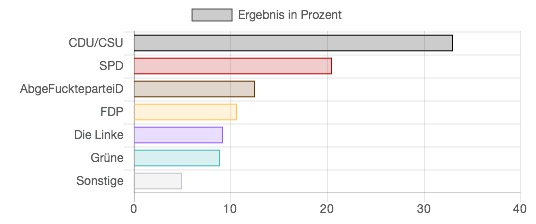
Anhand des offiziellen, endgültigen Ergebnisses der Bundestagswahl 2017, eine kurze Erklärung der Visualisierungs-Umsetzung mit ChartJS. Zuerst, zur Ansicht, das tatsächliche Ergebnis der visualisierten Darstellung. Beispiel 1, vertikale „Bar-Charts“ new Chart(document.getElementById(„chartjs-1“),{ „type“:“bar“, „data“:{„labels“:[„CDU/CSU“,“SPD“,“AbgeFuckteparteiD“,“FDP“,“Die Linke“,“Grüne“,“Sonstige“], „datasets“:[{„label“:“Ergebnis in Prozent“, „data“:[33,20.5,12.6,10.7,9.2,8.9,5], „fill“:false, „backgroundColor“:[ „rgba(0, 0, 0, 0.2)“, „rgba(192, 0, 0, 0.2)“, „rgba(111, 60, 0, 0.2)“, „rgba(255, 205, 86, 0.2)“, […]
Chart.js nutzen (und Schöne Feiertage!:)