In Shopify gibt es eine Sektion um SocialMedia Netzwerke/Links hinzufügen, aber keine um diese um weitere Netzwerke zu erweitern, das muss programmiert werden. Hier ein kleines How-To dazu, wobei wir im Speziellen die Umsetzung im aktuellen Dawn 8.0 Template (Stand: März 2023) beschreiben, nicht auf andere Templates oder ältere Versionen des Templates eingehen:
1.
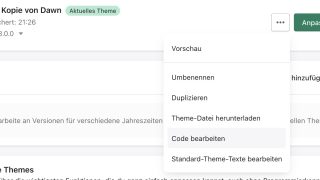
a) Navigiere zur Code-Bearbeitung und folgender Datei:
b) Vertriebskanäle > Onlineshop > Themes -> Code bearbeiten (hinteren den „drei Punkten“/auf der rechten Seite versteckt > Config > settings_schema.json
c) Finde wo die SocialMedia-Daten sind, z.B. indem Du in der genannten Datei nach „social_“ suchst.
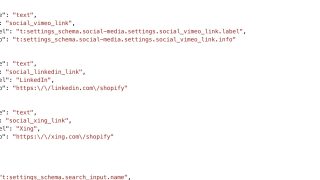
d) Am Ende der SocialMedia Details, dann die gewünschten Zeilen hinzufügen, z.B.:
{
"type": "text",
"id": "social_vimeo_link",
"label": "t:settings_schema.social-media.settings.social_vimeo_link.label",
"info": "t:settings_schema.social-media.settings.social_vimeo_link.info"
},
{
"type": "text",
"id": "social_linkedin_link",
"label": "LinkedIn",
"info": "https:\/\/linkedin.com\/shopify"
},
{
"type": "text",
"id": "social_xing_link",
"label": "Xing",
"info": "https:\/\/xing.com\/shopify"
}2.
a) Navigiere in der Code-Bearbeitung zum Ordner snippets > klicke auf „Neues Snippet hinzufügen“
b) Erzeuge eine neue Datei mit dem Namen icon-linkedin.liquid und/oder icon-xing-lliquid (oder je nachdem, was Ihr ansonsten anlegen wollt.
c) Dort fügt Ihr entsprechenden/passenden Quelltext an mit dem Logo im Vektoren/ (SVG Logo finden… z.B. hier: https://www.svgrepo.com/svg/50992/xing-logo)
Xing:
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-xing" viewBox="0 0 540.543 540.543"><path fill="#ffffff" d="M129.989,378.772c8.274,0,15.361-5.006,21.243-15.036c53.813-95.423,81.806-145.093,83.991-149.028l-53.593-93.458 c-5.667-9.804-12.858-14.707-21.567-14.707H81.953c-5.019,0-8.495,1.634-10.459,4.902c-2.399,3.268-2.289,7.301,0.325,12.087 l52.613,91.176c0.214,0.232,0.214,0.331,0,0.331L41.75,361.453c-2.172,4.149-2.172,8.066,0,11.757 c2.173,3.715,5.557,5.562,10.129,5.562H129.989z"></path> <path fill="#eeeeee" d="M488.492,0h-78.758c-8.495,0-15.472,4.902-20.912,14.707C277.053,212.97,219.206,315.596,215.283,322.555l110.784,203.282 c5.227,9.804,12.418,14.706,21.567,14.706h78.104c4.791,0,8.28-1.634,10.459-4.902c2.172-3.715,2.068-7.748-0.325-12.099 L326.073,322.555v-0.318L498.627,16.995c2.393-4.571,2.393-8.592,0-12.087C496.662,1.634,493.284,0,488.492,0z"></path></svg>LinkedIn:
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-linkedin" viewBox="0 0 24 24"><path d="M4.98 3.5C4.98 4.881 3.87 6 2.5 6S.02 4.881.02 3.5C.02 2.12 1.13 1 2.5 1s2.48 1.12 2.48 2.5zM5 8H0v16h5V8zm7.982 0H8.014v16h4.969v-8.399c0-4.67 6.029-5.052 6.029 0V24H24V13.869c0-7.88-8.922-7.593-11.018-3.714V8z"/></svg>3.
Gehe zu Snippets > social-icons.liquid, suche das schliessende Element:
</ul>Davor gibst Du folgendes ein:
{%- if settings.social_linkedin_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_linkedin_link }}" class="link list-social__link" >
{%- render 'icon-linkedin' -%}
<span class="visually-hidden">{{ 'LinkedIn' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_xing_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_xing_link }}" class="link list-social__link" >
{%- render 'icon-xing' -%}
<span class="visually-hidden">{{ 'Xing' | t }}</span>
</a>
</li>
{%- endif -%}4.
In der Datei footer.liquid muss im Dawn 8.0 Template die folgende Zeile um die neuen Aufrufe ergänzt werden (sucht z.B. nach „twitter“ in der footer.luquid):
== blank and settings.social_twitter_link == blank and settings.social_linkedin_link == blank and settings.social_xing_link ==5. Nun überprüft ob alle vier Dateien abgespeichert sind. Ihr müsstet nun nur noch in das Shopify Backend und bei den Thame-Einstellungen die Social Media Details ergänzen.