Das war etwas tricky, aber zumindest bei zwei Provider läuft es, auf Folgendes ist hierbei zu achten:
- Contact Form 7 Plugin herunterladen, installieren und aktivieren
- Kontaktformular erstellen und testen – zuerst einmal OHNE Attachments, um die Funktion generell zu testen
- Kontaktformular ergänzen um Attachments
- die Formularerstellung im Tab „Formular „mit z.B. folgenden Inhalten ausstatten:

Weitere Einstellungen / Settings sind hier nachzulesen.
- Im „E-Mail“-Tab die E-Mail
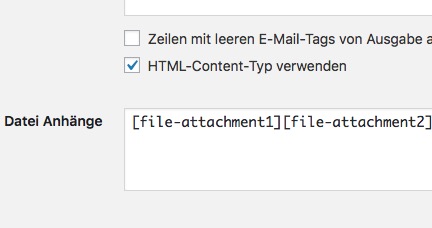
– stellen auf „HTML-Content-Typ verwenden“ (entsprechend die Nachrichten wie gewünscht formatieren (z.B. linebreaks
usw.)
– und, sehr wichtig, die Attachments NICHT im Textbody definieren, sondern darunter im Bereich „Datei Anhänge“/“File Attachments“! Wie folgt:[file-attachment1][file-attachment2]
- die Formularerstellung im Tab „Formular „mit z.B. folgenden Inhalten ausstatten:
-
Zum Fileupload wird ein Ordner benötigt, Details auch auf der passenden Content Form 7 Webseite (ganz unten), dort steht auch etwas zur Verwendung eines separaten Ordners.
Das Plugin versucht diesen Folder automatisiert anzulegen unter dem folgenden Pfad:…/wp-content/uploads/wpcf7_uploads
Allerdings kann das auch schief gehen und muss dann manuell erfolgen.
Dieser Ordner hatte bei uns mehrfach NICHT die korrekten „file & folder rights“, vor allem keine passenden Schreibrechte, pauschal könnte man chmod 777 setzen und damit volle Schreib-, Lese- und Ausführrechte erteilen, Sicherheitstechniker wollen das sicherlich eingeschränkt wissen. -
Zusätzlich muss ggf. die PHP-Einstellung konfiguriert werden – nicht jeder Provider lässt das in vollem Umfang zu.
Eine mögliche php-ini im Installationsfolder sieht wie folgt aus:allow_url_fopen=On
default_charset=“UTF-8″
default_mimetype=“text/html“
default_socket_timeout=60
file_uploads=On
post_max_size=5M
upload_max_filesize=5M
user_agent=“PHP“
Danke an Takayuki Miyoshi-san für das tolle Kontakt-Formular-Plugin.