Anhand des offiziellen, endgültigen Ergebnisses der Bundestagswahl 2017, eine kurze Erklärung der Visualisierungs-Umsetzung mit ChartJS.
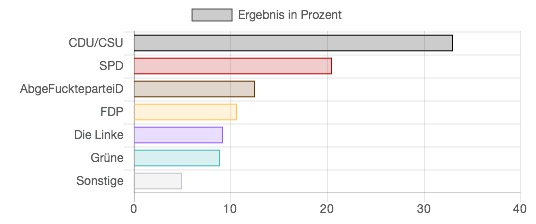
Zuerst, zur Ansicht, das tatsächliche Ergebnis der visualisierten Darstellung.
Beispiel 1, vertikale „Bar-Charts“
new Chart(document.getElementById(„chartjs-1“),{
„type“:“bar“,
„data“:{„labels“:[„CDU/CSU“,“SPD“,“AbgeFuckteparteiD“,“FDP“,“Die Linke“,“Grüne“,“Sonstige“],
„datasets“:[{„label“:“Ergebnis in Prozent“,
„data“:[33,20.5,12.6,10.7,9.2,8.9,5],
„fill“:false,
„backgroundColor“:[
„rgba(0, 0, 0, 0.2)“,
„rgba(192, 0, 0, 0.2)“,
„rgba(111, 60, 0, 0.2)“,
„rgba(255, 205, 86, 0.2)“,
„rgba(153, 102, 255, 0.2)“,
„rgba(75, 192, 192, 0.2)“,
„rgba(201, 203, 207, 0.2)“],
„borderColor“:[
„rgb(0, 0, 0)“,
„rgb(192, 0, 0)“,
„rgb(111, 60, 0)“,
„rgb(255, 205, 86)“,
„rgb(153, 102, 255)“,
„rgb(75, 192, 192)“,
„rgb(201, 203, 207)“],
„borderWidth“:1}]},
„options“:{„scales“:{„yAxes“:[{„ticks“:{„beginAtZero“:true}}]}}});
Anhand des offiziellen Beispiels in der Dokumentation der Javascript-Bibliothek (library) ChartJS aufgebaut, einige Hinweise:
Kommazahlen
Das System verwendet Kommanzahlen mit Punkt – eben nicht mit Komma – also die amerikanische Schreibweise. Damit wird ein Wert wie z.B. 20,5 zu 20.5.
Ganz konkret, sieht das dann wie folgt aus:
"data":[33,20.5,12.6,10.7,9.2,8.9,5],
Farbangaben
Die Farben, z.B. von Balken, werden in RGB-Werten definiert und könne auch AlphaChannel-Angaben (Transparent-Wert) enthalten, also zum Beispiel ohne Transparenz wie folgt:
"rgba(192, 0, 0)",
Beziehungsweise mit einem AlphaChannel-Wert von 0.2 wie folgt:
"rgba(192, 0, 0, 0.2)",
Beispiel 2 / Horizontale Darstellung der Ergebnisse
new Chart(document.getElementById(„chartjs-2“),{
„type“:“horizontalBar“,
„data“:{„labels“:[„CDU/CSU“,“SPD“,“AbgeFuckteparteiD“,“FDP“,“Die Linke“,“Grüne“,“Sonstige“],
„datasets“:[{„label“:“Ergebnis in Prozent“,
„data“:[33,20.5,12.6,10.7,9.2,8.9,5],
„fill“:true,
„backgroundColor“:[
„rgba(0, 0, 0, 0.2)“,
„rgba(192, 0, 0, 0.2)“,
„rgba(111, 60, 0, 0.2)“,
„rgba(255, 205, 86, 0.2)“,
„rgba(153, 102, 255, 0.2)“,
„rgba(75, 192, 192, 0.2)“,
„rgba(201, 203, 207, 0.2)“],
„borderColor“:[
„rgb(0, 0, 0)“,
„rgb(192, 0, 0)“,
„rgb(111, 60, 0)“,
„rgb(255, 205, 86)“,
„rgb(153, 102, 255)“,
„rgb(75, 192, 192)“,
„rgb(201, 203, 207)“],
„borderWidth“:1}]},
„options“:{„scales“:{„yAxes“:[{„ticks“:{„beginAtZero“:true}}]}}});
Durch die einfache Umstellung von
type: 'bar',
auf
type: 'horizontalBar',
dreht man die „Bar-Chart“-Darstellung um 90 Grad.
Beispiel 3 / PieChart in „Doughnut“ Form
new Chart(document.getElementById(„chartjs-4“),{„type“:“doughnut“,“data“:{„labels“:[„Red“,“Blue“,“Yellow“],“datasets“:[{„label“:“My First Dataset“,“data“:[300,50,100],“backgroundColor“:[„rgb(255, 99, 132)“,“rgb(54, 162, 235)“,“rgb(255, 205, 86)“]}]}});
new Chart(document.getElementById(„chartjs-3“),{
„type“:“doughnut“,
„data“:{„labels“:[„CDU/CSU“,“SPD“,“AbgeFuckteparteiD“,“FDP“,“Die Linke“,“Grüne“,“Sonstige“],
„datasets“:[{„label“:“Ergebnis in Prozent“,
„data“:[33,20.5,12.6,10.7,9.2,8.9,5],
„backgroundColor“:[
„rgba(0, 0, 0, 0.2)“,
„rgba(192, 0, 0, 0.2)“,
„rgba(111, 60, 0, 0.2)“,
„rgba(255, 205, 86, 0.2)“,
„rgba(153, 102, 255, 0.2)“,
„rgba(75, 192, 192, 0.2)“,
„rgba(201, 203, 207, 0.2)“],
„borderColor“:[
„rgb(0, 0, 0)“,
„rgb(192, 0, 0)“,
„rgb(111, 60, 0)“,
„rgb(255, 205, 86)“,
„rgb(153, 102, 255)“,
„rgb(75, 192, 192)“,
„rgb(201, 203, 207)“],
„borderWidth“:1}]},
});
Mit relativ wenig Änderungen lässt sich auch ein „Kuchenchart“ in „Doughnut“-Form erzeugen, am wichtigsten dabei
a) die „options“ komplett entfernen
und
b) die Änderung des angezeigten Chart-Typend auf:
"type":"doughnut",
Dokumentation
Ansonsten lohnt es sich, die sehr umfangreiche Dokumentation zu wälzen.
Nachwort und Glückwünsche
Rechtschreibfehler im Text und bei den Beschriftungen der Parteien können versehentlich vorkommen, oder auch nicht.
In diesem Sinne Schöne Feiertage und Happy ChartJS Hacking (außer den AFD-, NPD- und entsprechenden Rechts-Partei-Wählern)!